
When tackling
Open Data Institute: Data Trusts
AWS: Microservices
AWS: Edge Computing
Crossground partnered with
to help cities navigate this journey. The outcome: a modular design system that enables cities to orient themselves, create a vision, and execute a digital transformation strategy.Outlining the Journey

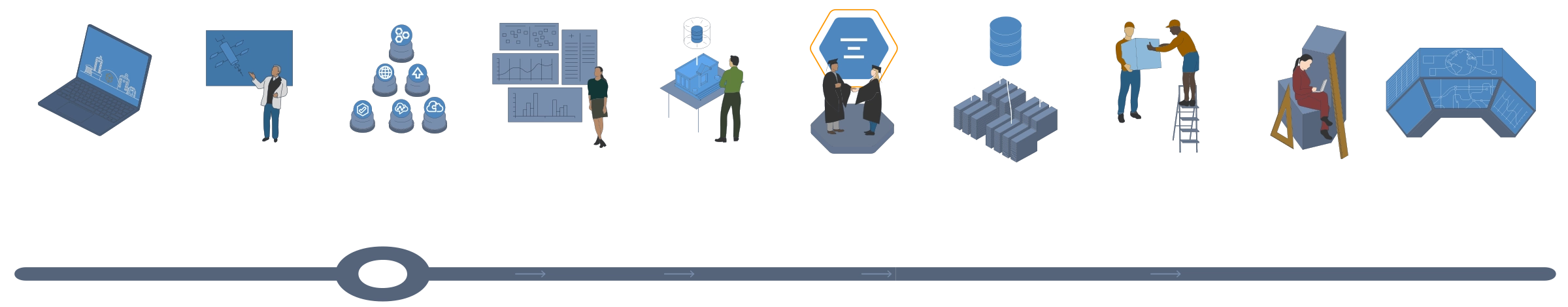
By defining the journey as a series of distinct steps, cities are able to better evaluate their current position, and make decisions about the path ahead.
The above steps became the backbone for communications efforts: driving everything from storytelling and design, to interactivity.
Defining Components
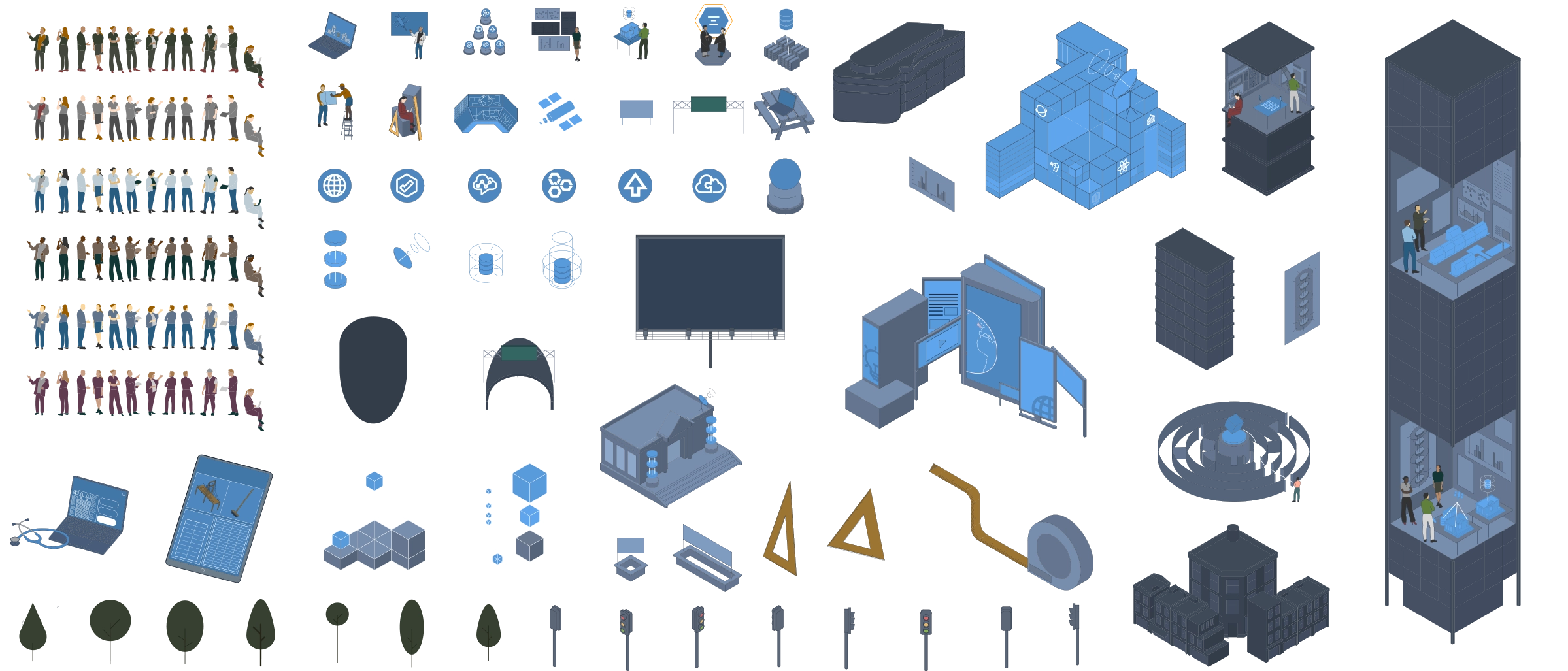
Building digital infrastructure is like stacking building blocks. How those building blocks are assembled varies from case to case, because each city has specific needs and resources.

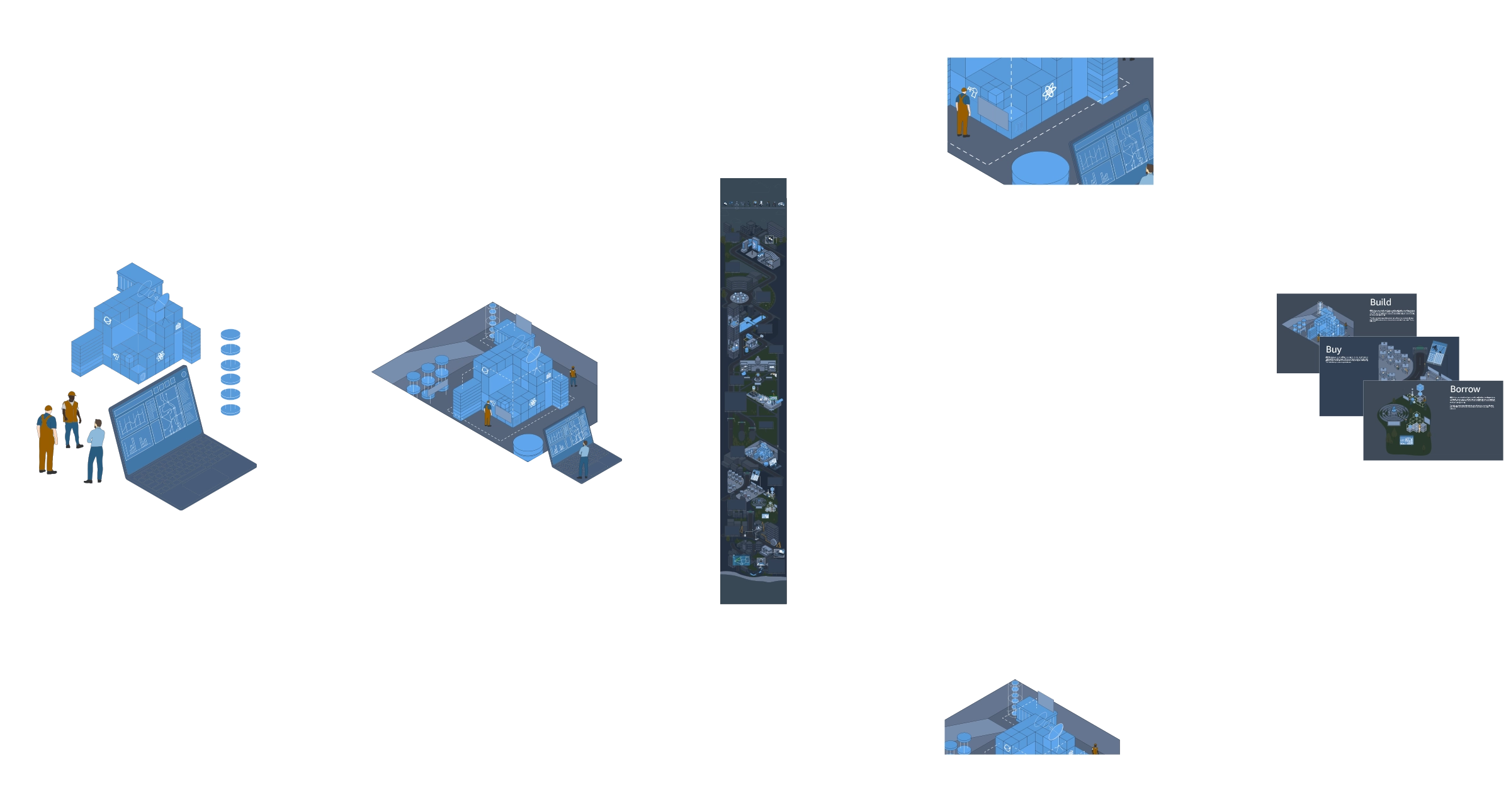
A visual library of these building blocks helps to break down the complexity, and means that visuals can be assembled from a combination of modular assets to illustrate any given use-case.
 Catalog of visual components
Catalog of visual components 
Building Stories
Each step on the journey requires different components. Cities defining a vision, for example, may require
Harvard Business School: Strategic Frameworks
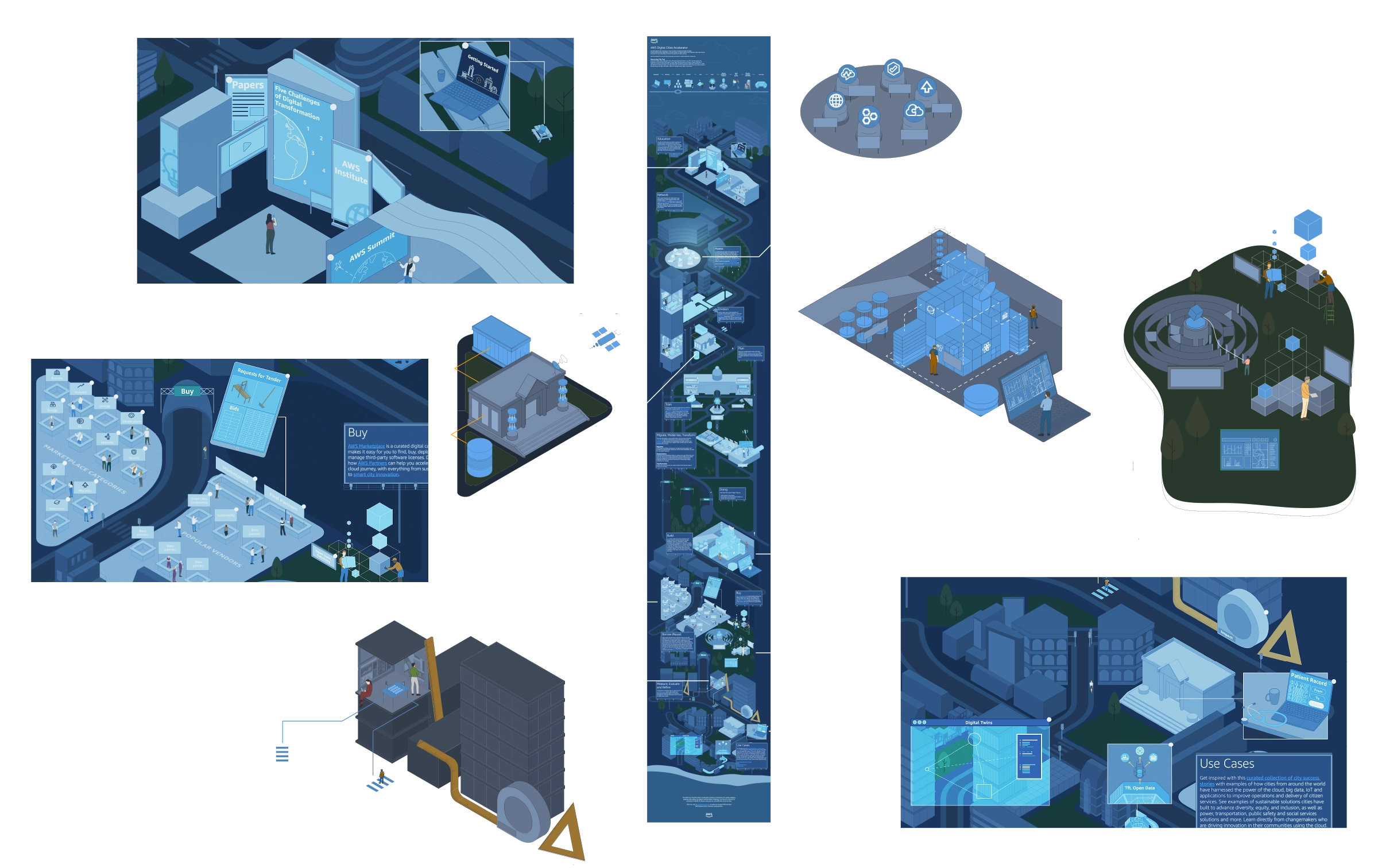
 Components come together to form stories
Components come together to form stories Collaging components helps to tell these stories: providing visual context for each stage of the journey. This approach ensures that components remain legible and consistent across all assets, which, as a result, begins to create a visual language for digital transformation.
Assembling Narratives
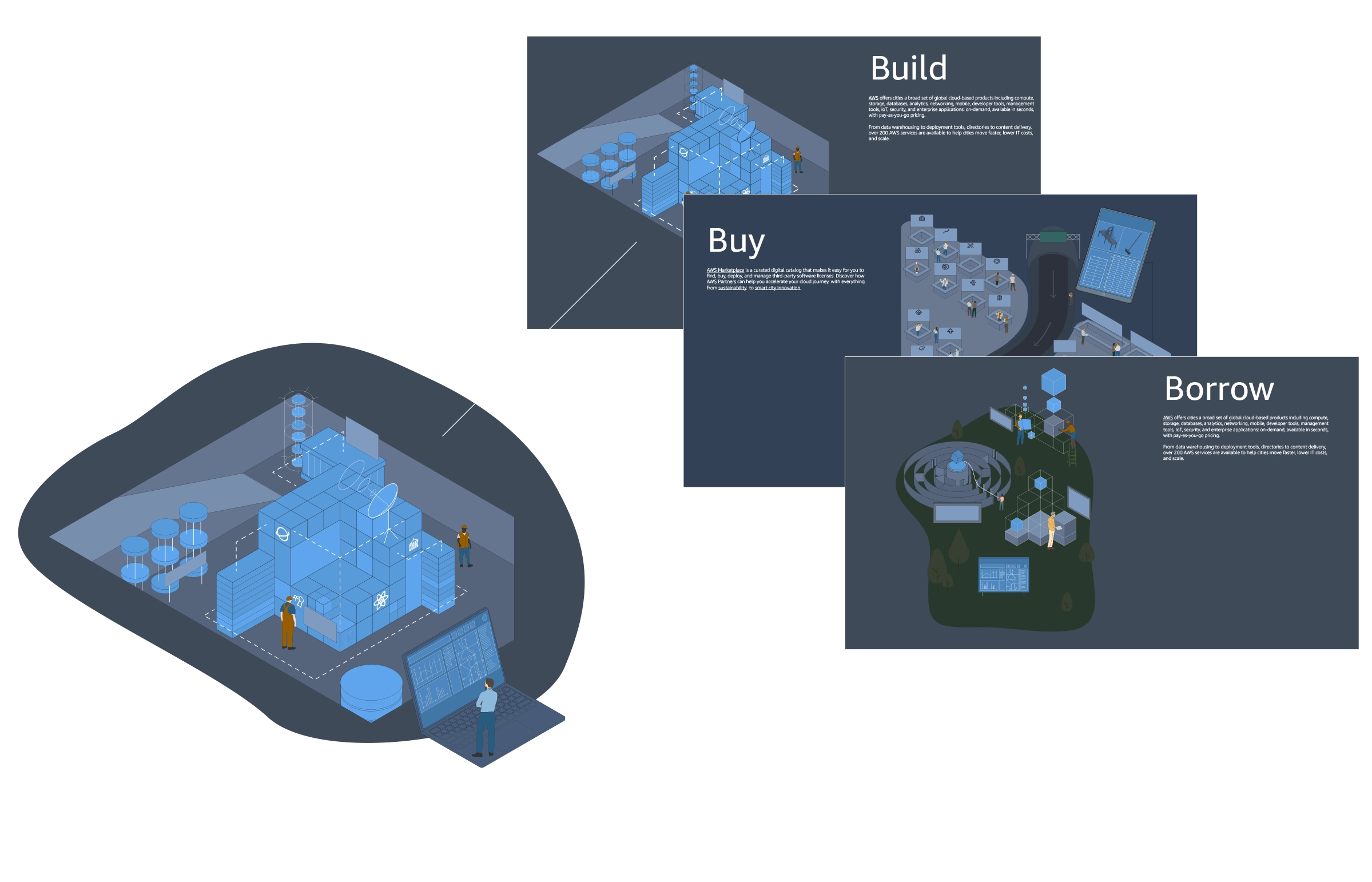
Each story block also becomes a modular component that can be connected into reconfigurable narratives, and used everywhere from customer onboarding to public presentations.
 A story block slots into a presentation
A story block slots into a presentation Narratives can be tailored to each audience. This is an important aspect of the design system, because a small city in the early stages of transformation benefits from different information than a larger city elsewhere.
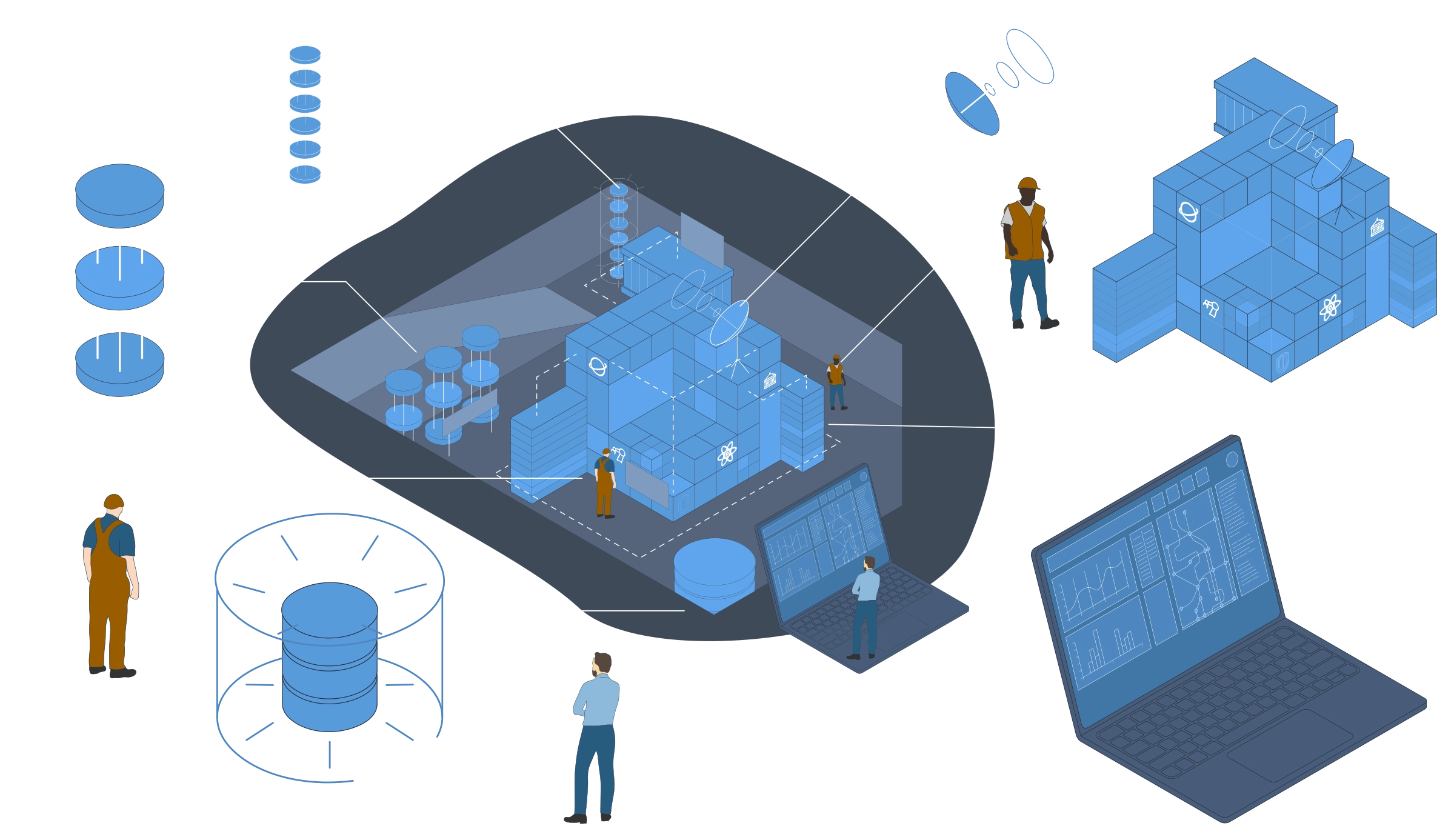
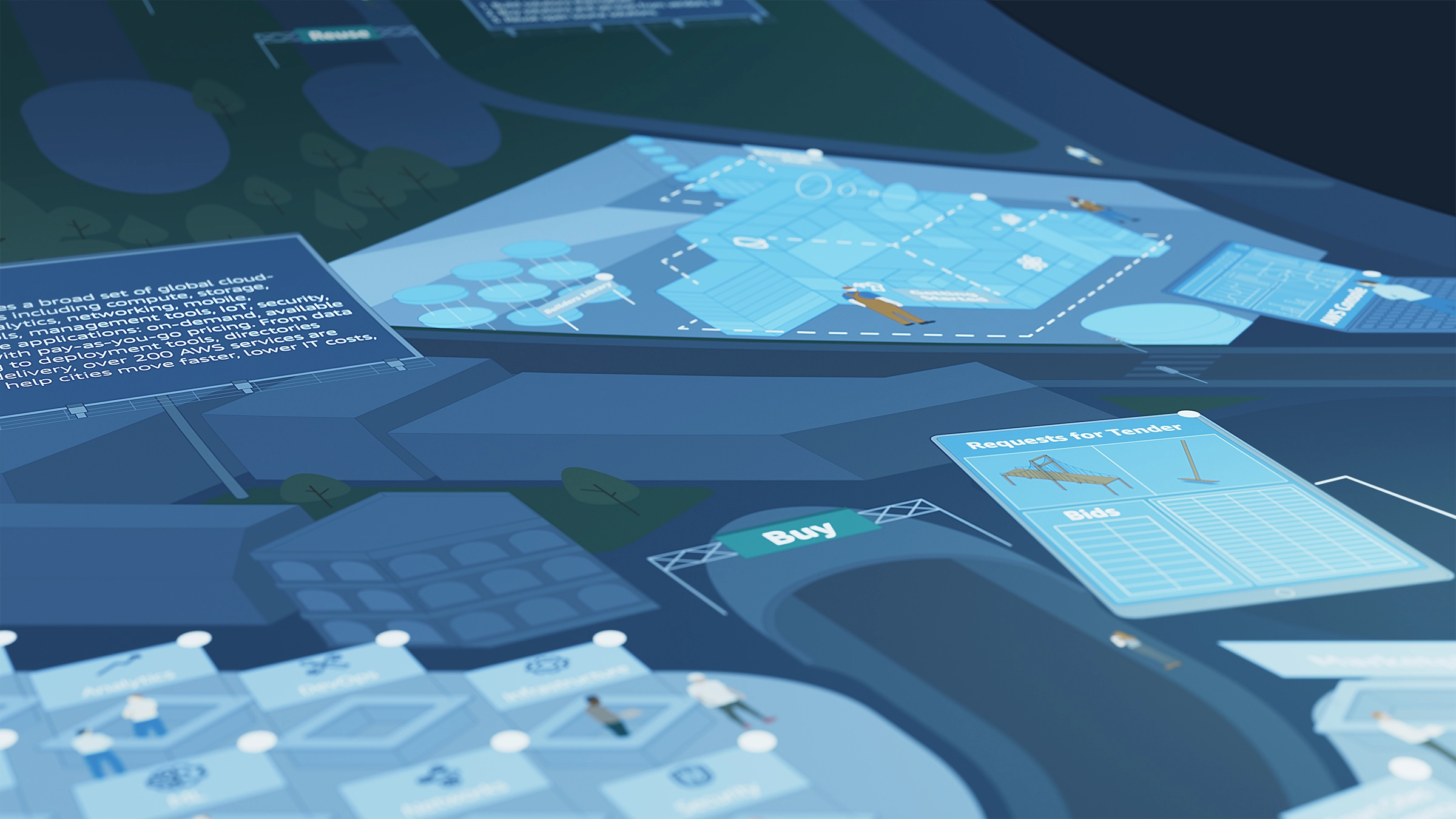
Hero Assets
 A hero asset built from components and story blocks
A hero asset built from components and story blocks These assets can be connected with additional illustration, made interactive, and distributed in any format: from web and print, to 3D and video.


Closing Thoughts
Modular approaches like this are optimal for computational media pipelines: powerful, automated design systems that can enhance flexibility, ensure consistency, and maximize the value extracted from design assets.
Investing in these approaches can create a shared, consistent visual model that benefits both external and internal communications efforts. In turn, having a consistent visual model reduces gaps in understanding and unlocks new opportunities everywhere from product strategy, to customer relationships.

For more on integrated design pipelines,
goes behind the scenes of computational media production at Crossground, while takes things a step further: building digital twins of an entire organization.The Digital Cites Accelerator is
.